Plantillas en línea y complementos para programar en React

Hola a todos, nuestro equipo de DevSun Europe continúa con la serie de artículos relacionados con React. En esta publicación exponemos diferentes plantillas en línea disponibles que contribuyen a un rápido desarrollo de las aplicaciones. Además, abordaremos varios complementos de Visual Studio Code enfocados a facilitar la programación en React.
Plantillas en línea de las plataformas: StackBlitz, JSFiddle, CodeSandbox, CodePen
En la actualidad existen gran cantidad de plantillas en línea que construyen un proyecto en React, facilitando el desarrollo de las aplicaciones. En esta sección haremos un recorrido por las ofrecidas en plataformas como Stackblitz, JSFiddle, CodeSandbox y CodePen.
Plantilla de StackBlitz

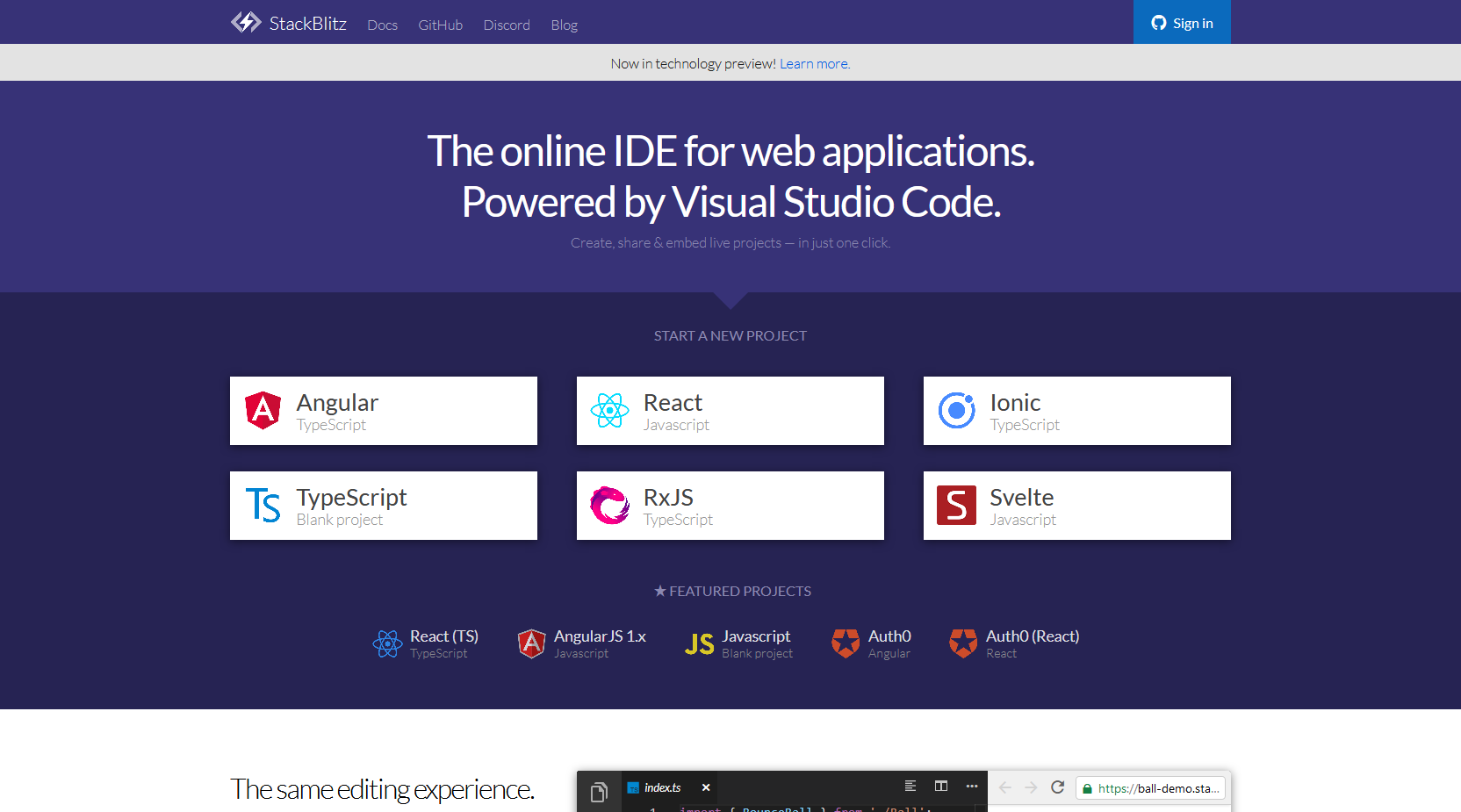
StackBlitz – IDE en línea para aplicaciones web.
StackBlitz es un IDE en línea potenciado por Visual Studio Code para el desarrollo de aplicaciones web. Ofrece gran variedad de plantillas para construir proyectos en Angular, React, Ionic, TypeScript, RxJS, Svelte, entre otras tecnologías relacionadas con JavaScript. Los proyectos creados pueden ser compartidos inmediatamente o incrustados en otras páginas a través de un enlace. Hace un buen manejo de las dependencias, compilaciones y agrupamientos de código.
A continuación, se muestra una plantilla de React brindada por StackBlitz:

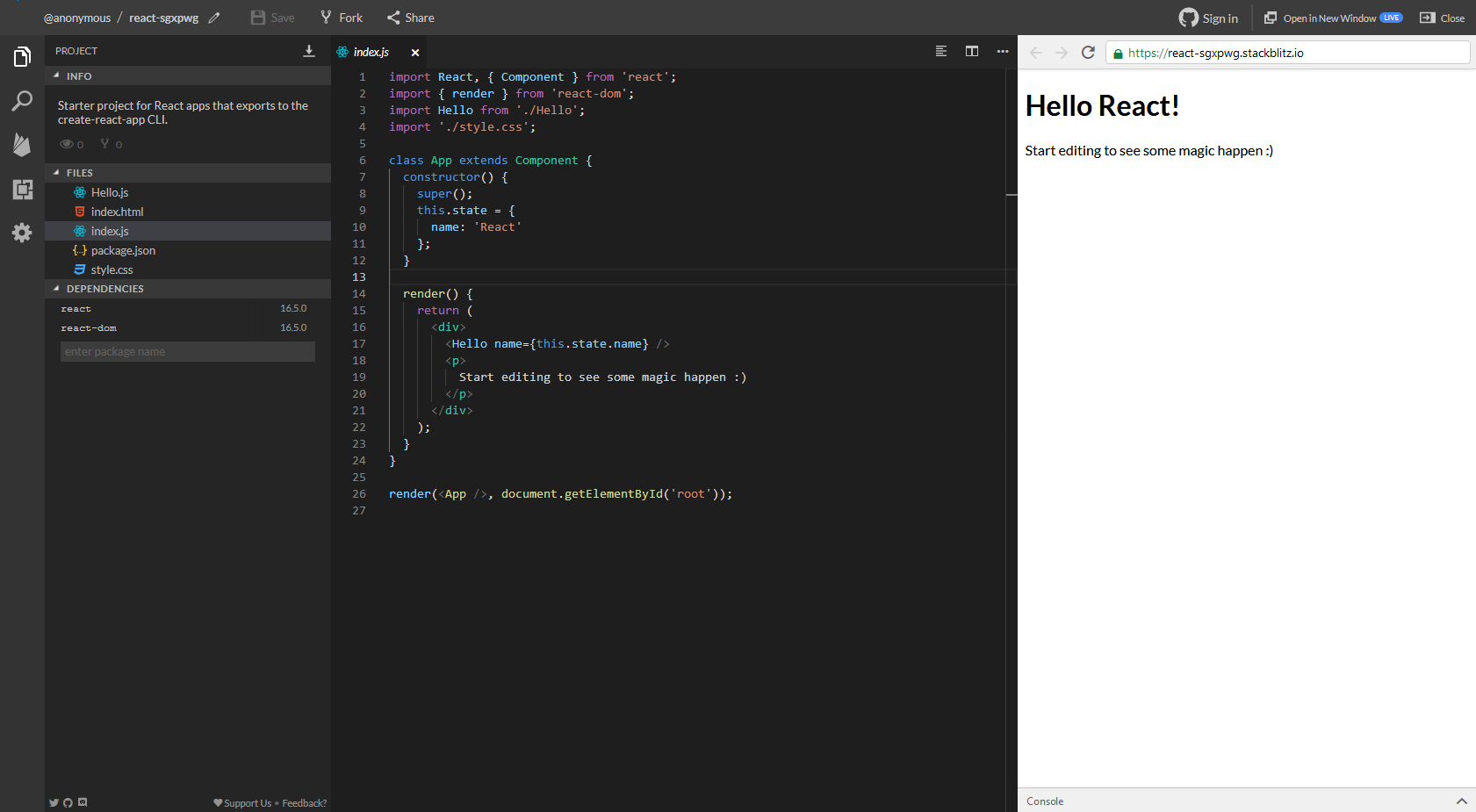
Plantilla de React proporcionada por StackBlitz.
Como se observa, aprovecha todas las características y buenas prácticas que brinda Visual Studio Code. Permite instalar múltiples paquetes provenientes de NPM y la integración con Firebase. Emplea una API Web Progresiva que es capaz de permitirle al desarrollador seguir programando offline. Cada proyecto puede ser exportado en un archivo ZIP. Es capaz de agregar un archivo desde una carpeta local al proyecto simplemente arrastrando y soltando el mismo sobre la estructura de archivos.
Plantilla de JSFiddle

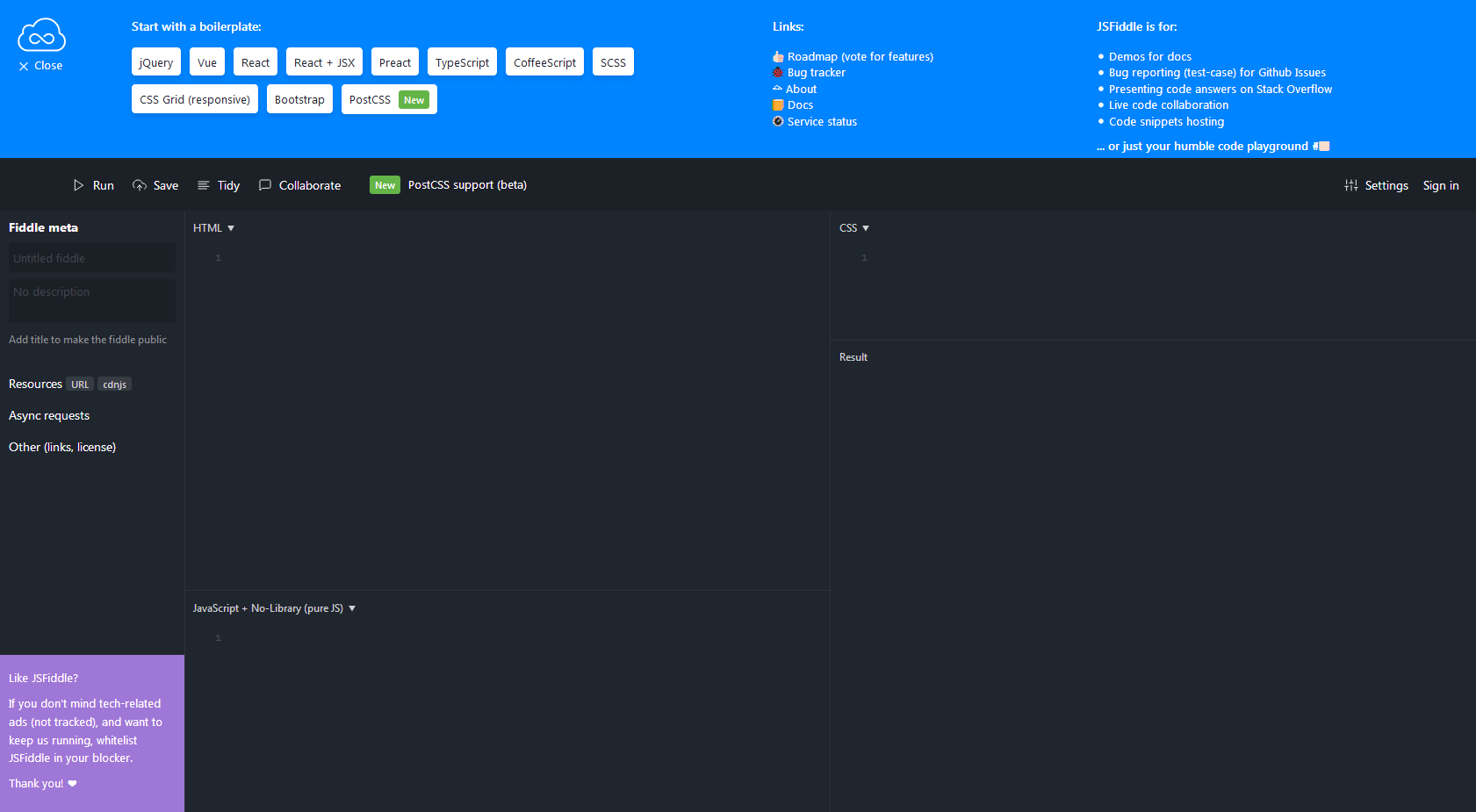
JSFiddle – Vista principal.
JSFiddle es un editor online creado a partir del 2009. Provee paneles ajustables para HTML, CSS y JavaScript, mostrando el resultado en un cuarto panel. Permite ejecutar, salvar, compartir el proyecto con otros, así como, la integración con GitHub, posibilitando cargar el código de un repositorio. Dentro de sus plantillas predeterminadas para las aplicaciones encontramos las siguientes tecnologías: jQuery, Vue, React, React+JSX, Preact, TypeScript, CoffeScript, SCSS, CSS Grid (responsive), Bootstrap y PostCSS.
En la imagen presentamos la plantilla de React brindada por JSFiddle:

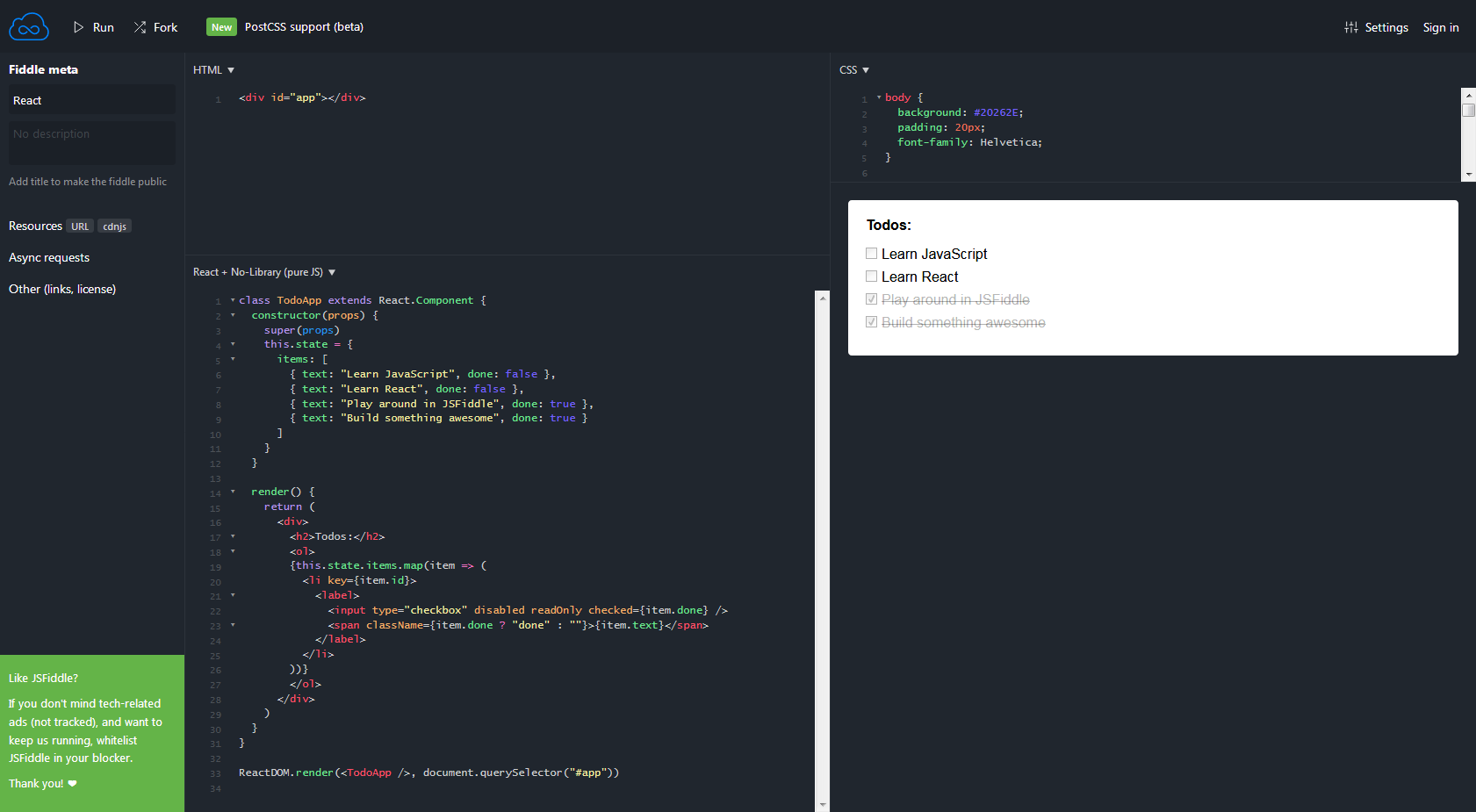
Plantilla para React de JSFiddle
Dentro de sus características presenta una amplia colección de Frameworks. Elegir entre JavaScript o Coffescript. Chateo y colaboración en tiempo real. Actualizar o publicar los proyectos.
Plantilla de CodeSandbox

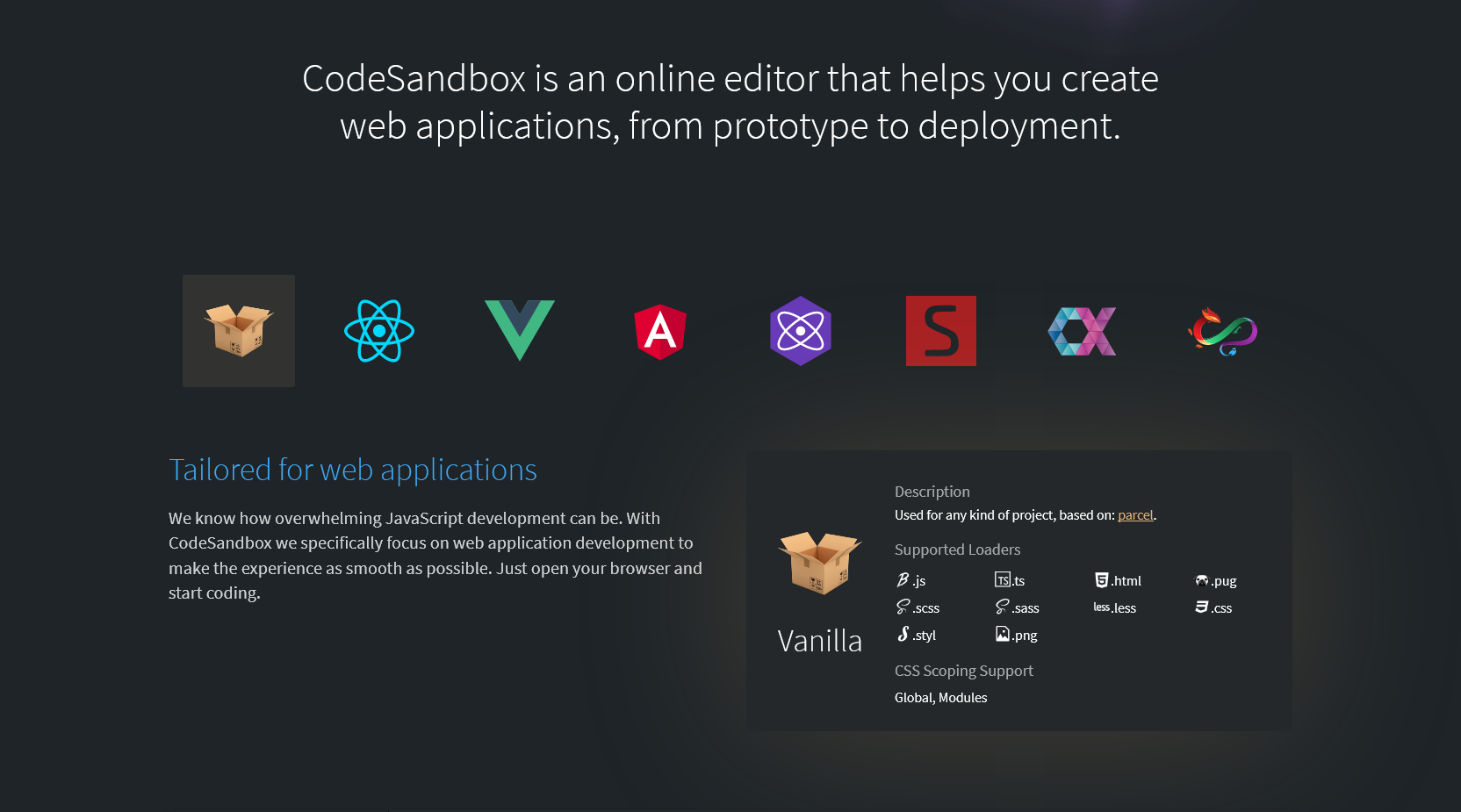
CodeSandbox – editor en línea para aplicaciones web.
CodeSandbox es un popular editor en línea para crear aplicaciones web, desde prototipos hasta el despliegue de la aplicación. Existen más de 1 145 879 proyectos creados en CodeSandBox.Entre sus funcionalidades automatiza procesos tales como la transpilación, agrupamiento y manejo de dependencias con NPM. Visualiza una vista previa mientras se escribe el código.

Listado de plantillas que presenta CodeSandBox
En el listado de plantillas encontramos una amplia variedad de tecnologías enfocadas tanto al lado del cliente como del servidor: Angular, React, Vanilla, CxJS, Dojo, Preact, Reason, Static, Svelte, Gatsby, Next.js, Node, Nuxt.js, entre otros. Los proyectos construidos con CodeSandBox pueden ser embebidos en otras páginas de manera personalizada y sincronizarse con repositorios hospedados en GitHub.

Plantilla de React proporcionada por CodeSandBox.
La plantilla predeterminada de CodeSandBox para React se basa en el generador de aplicaciones Create-React-App ofrecido por Facebook.
Plantilla de CodePen

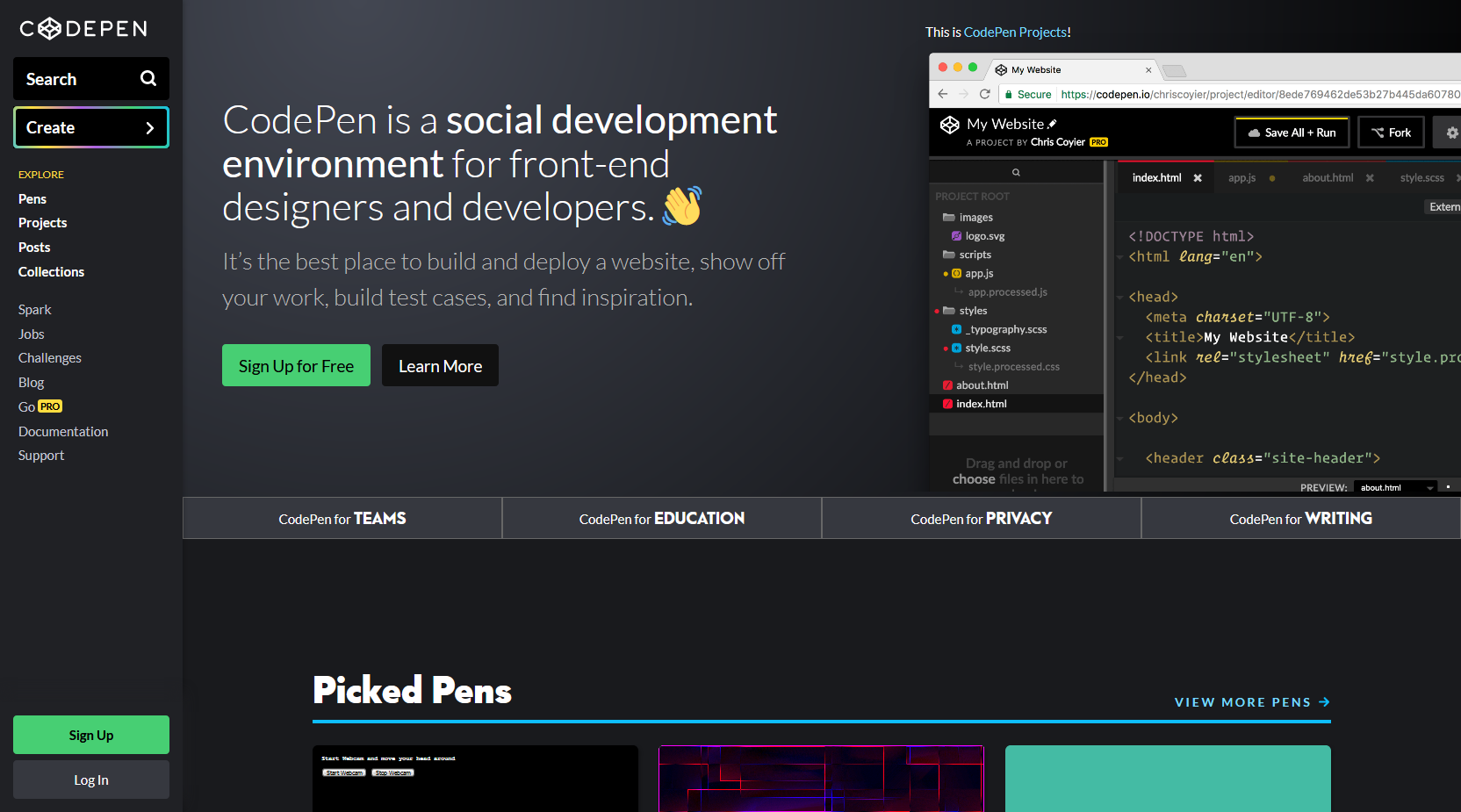
Vista principal de CodePen.
CodePen es un ambiente de desarrollo en línea para diseñadores y programadores del lado Front-End. Presenta como editor cuatros paneles para HTML, CSS, JavaScript y visualización de los resultados. Actúa como una gran red social para jugar y experimentar con las nuevas bibliotecas orientadas a la parte visual de las paginas o aplicaciones web. Se pueden compartir fragmentos de códigos. Los proyectos, al igual que otros editores en línea, pueden ser incrustados en otros sitios web.

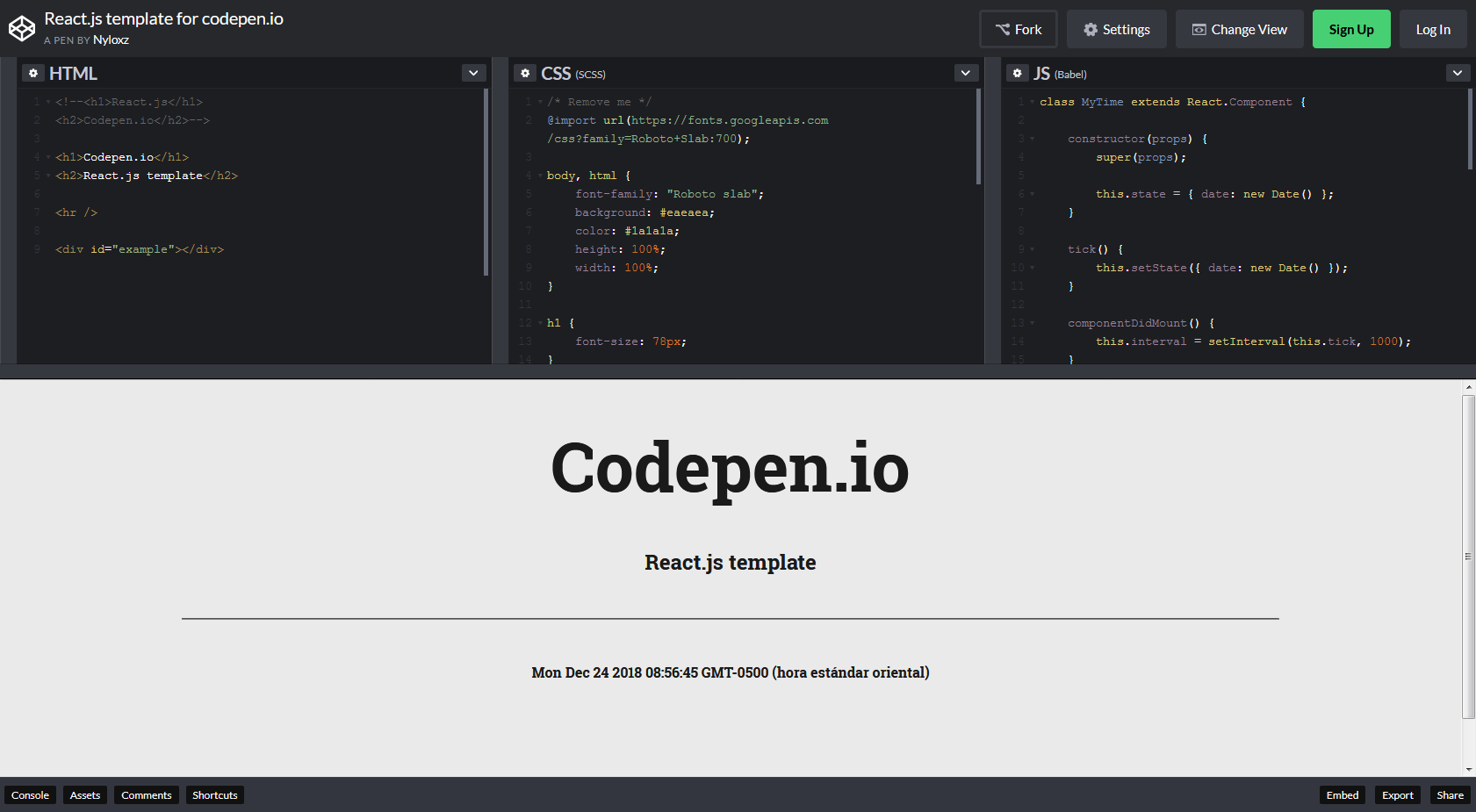
Plantilla de React en Codepen.
A pesar de que CodePen no ofrece una plantilla oficial para el desarrollo de aplicaciones en React, mediante una simple búsqueda se pueden encontrar una infinidad de proyectos (pens) relacionados con este tema. Estos pueden ser la base para la creación de nuevas pruebas o aplicaciones. En la imagen anterior se observa uno de los pens para React que se puede hallar.
Complementos para Visual Studio Code
Nuestro equipo ha querido incluir en esta publicación la recomendación de dos complementos para Visual Studio Code, que consideramos pueden ser valiosas herramientas para acelerar el proceso de elaboración de una aplicación en React.
Reactjs code snippets

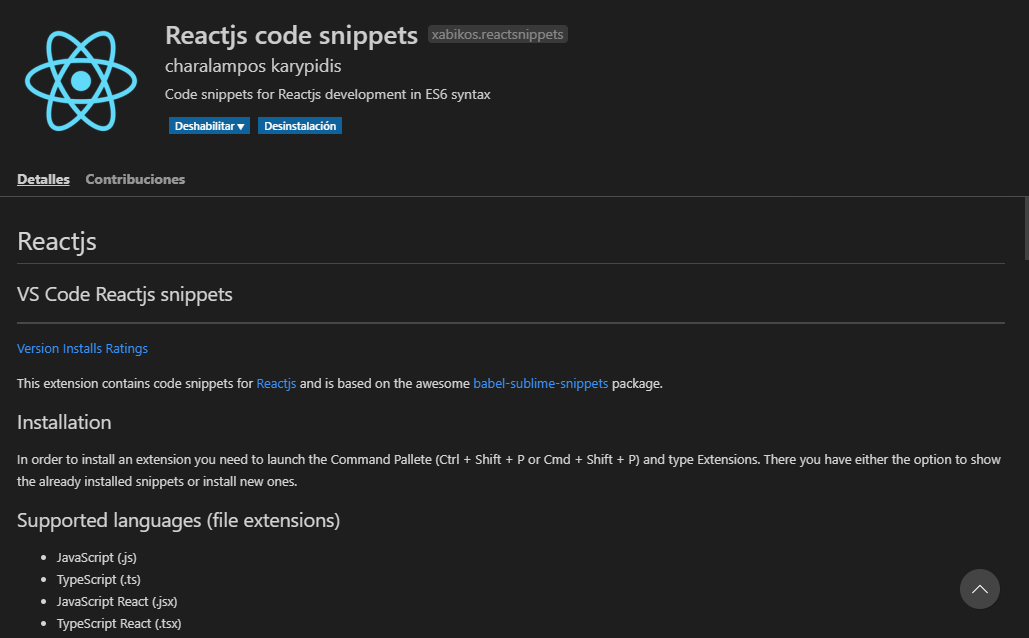
Vista del complemento Reactjs code snippets.
El complemento Reactjs code snippets está basado en el paquete babel-sublime-snippets. Soporta diferentes extensiones de archivos como JavaScript, TypeScript, JavaScript-React y TypeScript-React. Este reúne un conjunto de comandos para generar código (Snippets) estructurado en forma de plantilla que son muy ventajosos, sobre todo a la hora de conformar los componentes de React.
React-Native/React/Redux snippets for es6/es7

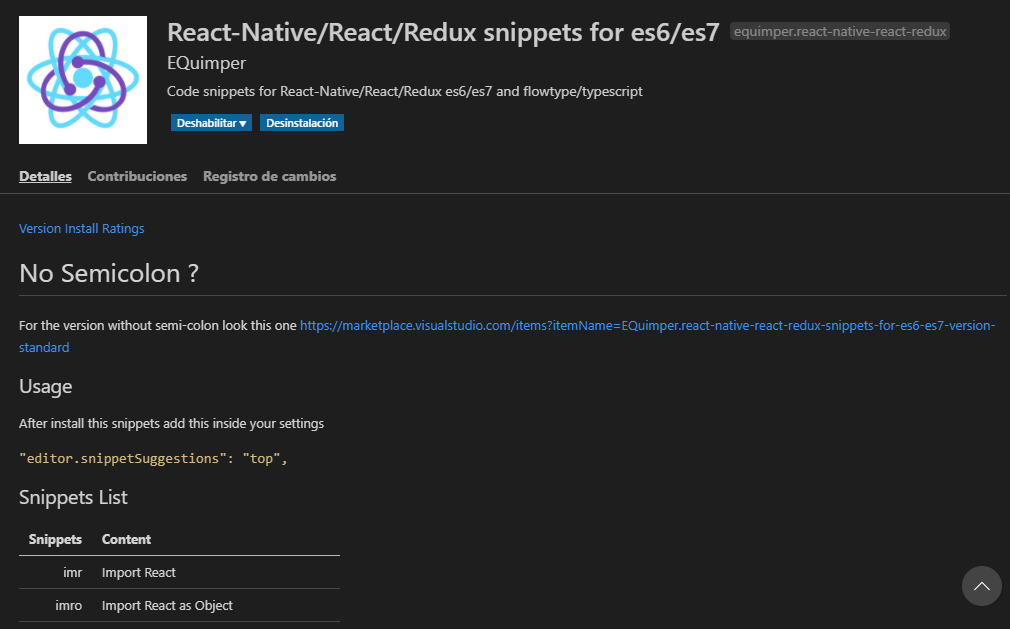
Vista del complemento React-Native/React/Redux snippets for es6/es7.
Este otro complemento React-Native/React/Redux snippets for es6/es7 logra formar las líneas de código para elaborar módulos de clases y componentes puros de React. Reproducir los métodos del ciclo de vida de un componente. Importar elementos de React-Native, entre otras funcionalidades.
Con este artículo hemos expuesto los diferentes procederes para la configuración de una aplicación en React. En próximos artículos nuestro equipo de DevSun Europe seguirá profundizando en React, importante biblioteca de JavaScript.
Total de Vistas: 274

