Ciclo de vida de un componente en React

Hola a todos, nuestro equipo de DevSun Europe continúa con la serie de artículos relacionados con React. En la publicación que hoy nos ocupa, explicamos los métodos que forman parte del ciclo de vida de un componente en React. Estos métodos constan de varias etapas que abarcan desde la creación hasta la destrucción del componente en la interfaz de usuario. Lo que simplifica la realización de ajustes y optimizaciones en el procesamiento de datos, entre otras facilidades.
Introducción al ciclo de vida de un componente
Un componente en React presenta un ciclo de vida (lifecycle) que permite controlar variables y ajustar la forma en que se presentan los datos en la interfaz de usuario. Este ciclo de vida está compuesto por una serie de métodos que logran monitorizar y controlar la representación del componente en la aplicación. Permitiendo a los desarrolladores gran flexibilidad y control absoluto de los componentes. Los métodos que integran el ciclo de vida pueden ser clasificados en correspondencia a la manera en que se emplean: para inicializar – métodos de montaje (mounting); para actualizar – métodos de actualización; para eliminar – método de desmontaje (unmounting). Estos pueden ser sobrescritos según las necesidades del programador en la construcción de la aplicación.
Métodos de montaje (mounting)
Los métodos de montaje, dentro del ciclo de vida de un componente en React, son usados cuando ocurre el proceso de creación e inserción del componente dentro del DOM. Los métodos llamados en esta etapa son: constructor, getDerivedStateFromProps, render, componentDidMount. También es incluido el método componentWillMount, como podrás apreciar en otras publicaciones relacionadas con el tema, sin embargo, es considerado en las nuevas versiones de React como inseguro y se recomienda evitar su uso en nuevos proyectos.
Las funciones del constructor son: la inicialización del states y vinculación de los métodos a la instancia del componente. (Para conocer más sobre el constructor y su declaración en una clase ES6 le recomendamos el artículo Tipos de Componentes en React).
Por su parte getDerivedStateFromProps existe para casos de uso poco frecuentes en los que el state depende de los cambios en props a lo largo del tiempo. Puede ser útil para implementar transiciones en un componente que comparen sus hijos anteriores y siguientes para decidir cuál de ellos animar.
El método componentDidMount es llamado luego que es insertado el componente en el árbol del DOM. Es recomendado utilizarlo para cuando se realizan cargas de datos desde un servidor, creando una instancia de la solicitud de red. En el restablecimiento del diseño de la interfaz de usuario o volver a dibujar un canvas. Agregar oyentes de eventos (event listeners). Para actualizar el state en diferentes casos como modales o tooltips, este patrón debe usarlo con cautela para evitar problemas en el rendimiento. A continuación, mostramos un simple ejemplo.
class MiComponente extends React.Component {
constructor(props) {
super(props);
this.state = {
productos: null
};
}
componentDidMount() {
setTimeout(() => {
this.setState({
productos: 45
});
}, 1800);
}
render() {
return (
<div>
<h2>Cantidad de productos: {this.state.productos}</h2>
</div>
);
}
}Métodos de actualización (updating)
Al cambiar el state o los props de un componente, este necesita representarse nuevamente en la interfaz de usuario. Al producirse este paso, ocurren secuencialmente los siguientes métodos: getDerivedStateFromProps, shouldComponentUpdate, render, getSnapshotBeforeUpdate y componentDidUpdate. Además, reúne otros dos métodos (componentWillUpdate, componentWillReceiveProps) que al considerarse como inseguros en las nuevas versiones de React se recomienda evitarlos.
Para conocer si la salida de un componente no se ve afectada por los cambios actuales en el state o los props es utilizado el método shouldComponentUpdate. Este puede tener como parámetros nextProps y nextState. Por defecto se encuentra configurado para volver a reproducir el componente ante cada cambio ocurrido en el state. Su principal función consiste en labores de optimización en el rendimiento de la aplicación.
En el caso de la función getSnapshotBeforeUpdate, tiene como posibles parámetros prevProps y prevState. Su rol fundamental consiste en tomar alguna información del DOM (por ejemplo, la posición del scroll) antes de que otro cambio tenga lugar. Pudiera emplearse el mismo en la implementación de un chat.
componentDidUpdate es convocado solo después que las actualizaciones se han producido y el componente ha sido representado. Los parámetros que expone son prevProps, prevState, snapshot. Es considerado como una oportunidad para manipular el DOM luego que el componente se ha actualizado y para realizar nuevas solicitudes de red en correspondencia a la comparación entre el prop actual y el anterior.
componentDidUpdate(prevProps) {
if (this.props.productoID !== prevProps.productoID) {
this.fetchData(this.props.productoID);
}
}Método de desmontaje (unmounting)
En este proceso del ciclo de vida se usa un solo método componentWillUnmount, el que es invocado antes de que se borre el componente del DOM. Su tarea radica en limpiar residuos del componente como temporizadores inválidos, cancelar solicitudes de red o suscripciones.
Conclusiones
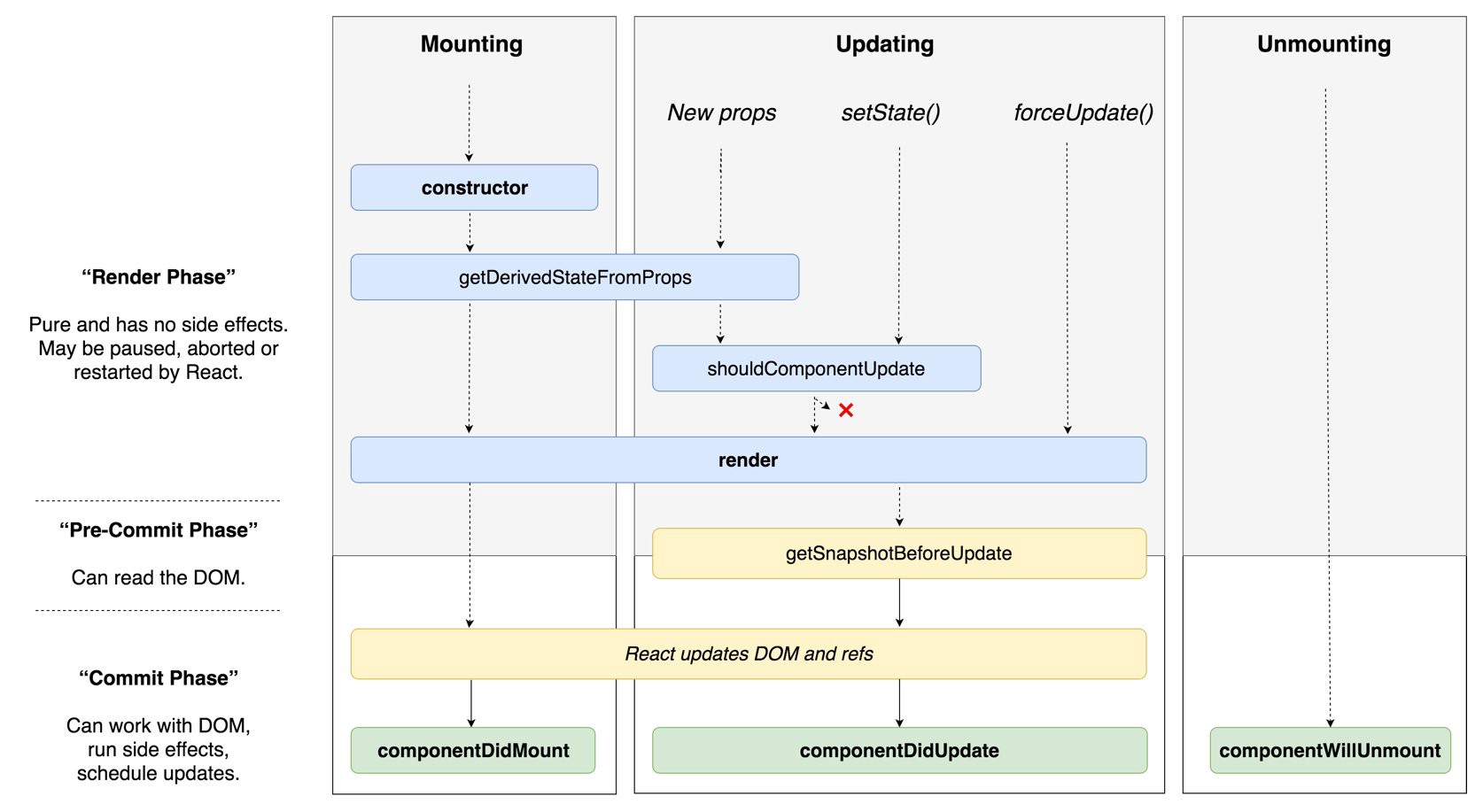
A modo de conclusiones pensamos necesario mostrarles la siguiente imagen resumen realizada por Dan Abramov con las modificaciones ocurridas en el ciclo de vida de un componente a partir de la versión 16 de React.

Recursos adicionales
En próximos artículos nuestro equipo de DevSun Europe seguirá profundizando en React, importante biblioteca de JavaScript.
Total de Vistas: 501


