5 interesantes librerías para React en Enero

Hola a todos, nuestro equipo de DevSun Europe comienza hoy la serie de artículos relacionados con interesantes librerías para React. En la actualidad existen una amplia cantidad de librerías que contribuyen a potenciar las aplicaciones desarrolladas con React. Enfocadas a formularios, animaciones, manejo de gráficos, tablas, entre otras funcionalidades. En la publicación que hoy nos ocupa, presentamos 5 interesantes librerías para React que gozan de popularidad en GitHub.
Librería para la selección de fechas (datepicker): react-dates.

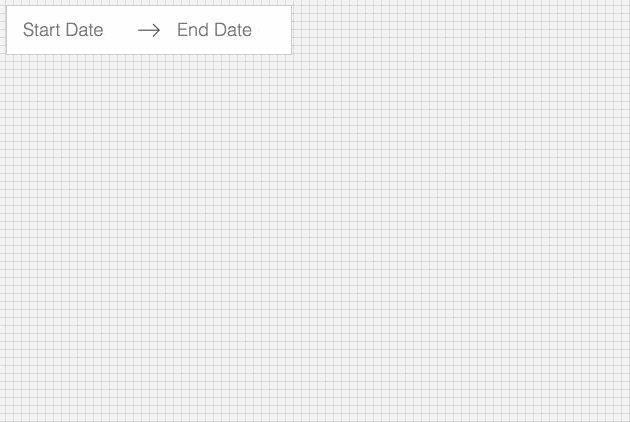
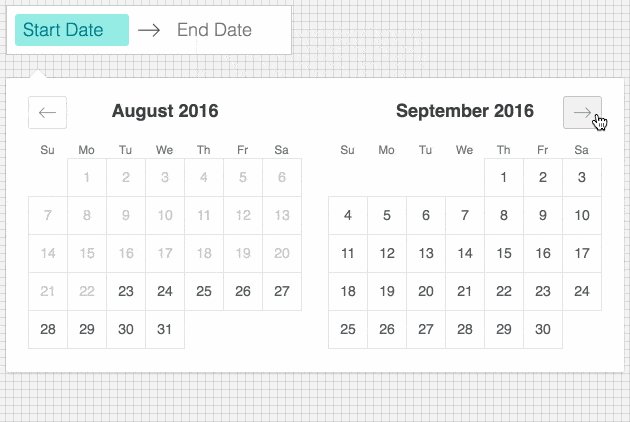
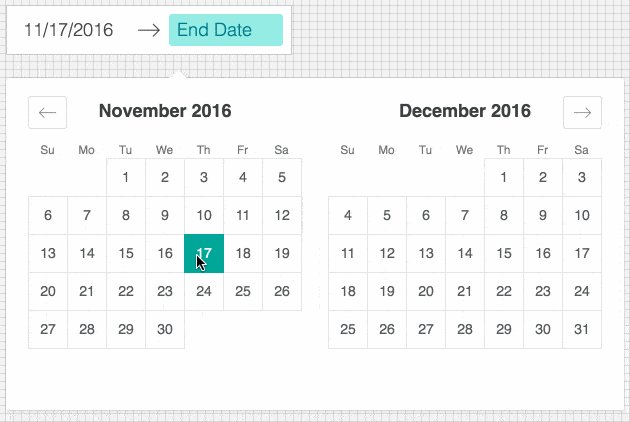
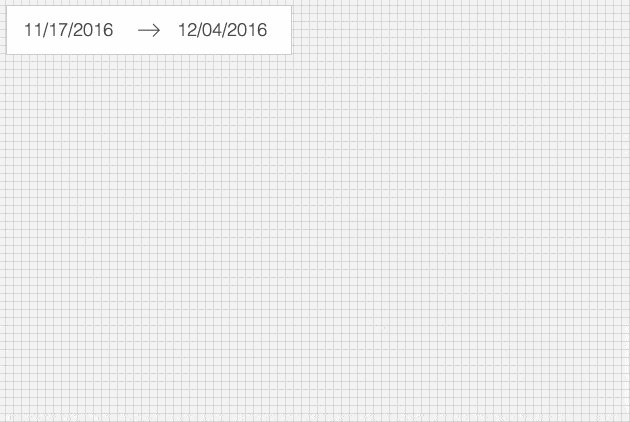
Una de las populares librerías para React en GitHub es react-dates con más de 8759 estrellas. Este selector de fechas es accesible, puede internacionalizarse y se adapta fácilmente a los dispositivos móviles. Provee gran cantidad de componentes interactivos destinados a la selección de fechas. Estos pueden ser personalizables y emplearse en formularios, calendarios, etc. Para ver los ejemplos puedes visitar este enlace http://airbnb.io/react-dates.
Esta librería posee tres componentes esenciales: DateRangePicker, SingleDatePicker, DayPickerRangeController.
DateRangePicker: como su nombre lo indica, este componentes permite a los usuarios seleccionar el rango de fechas. Mediante props se logra personalizar y controlar las fechas de inicio y final, así como sus cambios.
SingleDatePicker: permite la selección de una sola fecha. Esto puede realizarse usando los props date y onDateChange.
DayPickerRangeController: es una versión de DateRangePicker solo para calendarios.
Para controlar la localización se emplea Moment.js, librería que forma parte de las dependencias de react-dates.
Librería para animaciones: react-spring

React-spring es una librería para animaciones en React con más de 9241 estrellas en GitHub. Esta posee simples bloques que cubren la mayoría de las animaciones necesarias para la interfaz de usuario.
Sus tres componentes principales son: Spring, Transition y Trail.
Spring: este componente mueve los datos entre dos estados from y to asignando el CSS correspondiente y logrando la animación.
Transition: anima las modificaciones que ocurren en una lista de elementos cualesquiera.
Trail: logra la animación del primer elemento de una lista, el resto sigue la animación del hermano anterior.
Para mayor documentación puede visitar este enlace https://react-spring.github.io/.
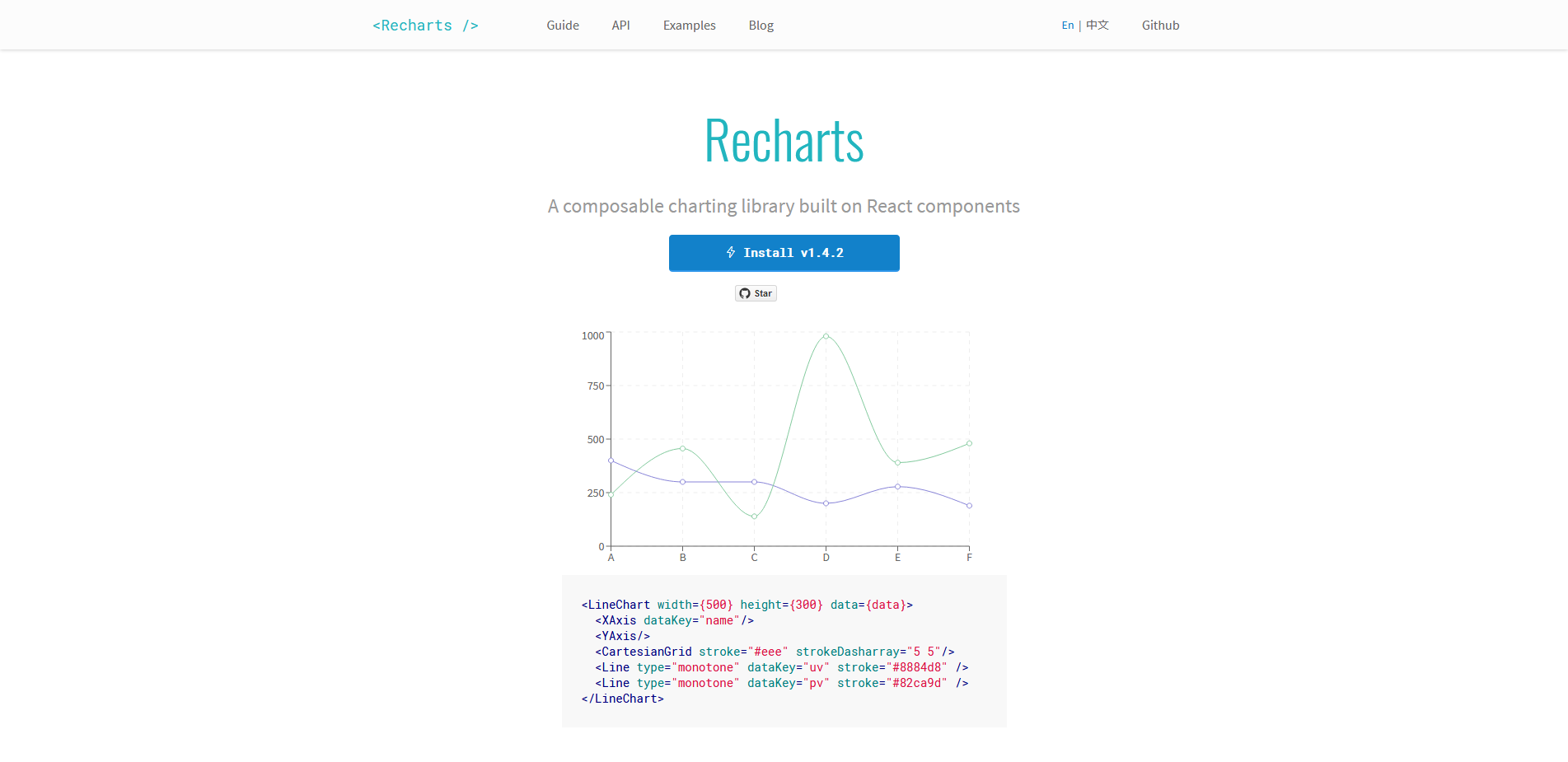
Librería para construir gráficas: recharts

Recharts es una librería para gráficas construidas con React y D3. Presenta más de 10 609 estrellas en GitHub y un amplio conjunto de gráficas. Entre ellas, encontramos gráficas de Línea, Área, Barra, Compuestas, Dispersión, Pastel, Radar, Radial, Árbol. Esta librería se base en tres principios: simple despliegue con componentes de React, soporte svg nativo y componentes declarativos.
Para mayor documentación puede visitar este enlace http://recharts.org.
Librería para crear listas ordenables: react-sortablejs

React-sortablejs es la versión en React de la librería Sortable. Esta logra reordenar los elementos de una lista simplemente arrastrando y soltando (drag-and-drop) los mismos. Esta acción se realiza de forma animada y no incluye JQuery. Está soportada para dispositivos táctiles y modernos navegadores.
Entre sus componentes encontramos: Sortable, SortableList y SharedGroup. Con estos se posibilita reordenar elementos de una lista o compartirlos entre en listas.
Librería para confeccionar presentaciones: spectacle

Spectacle es una librería basada en React para la creación de presentaciones elegantes usando la sintaxis JSX. Resulta popular en GitHub con más de 7244 estrellas. Lo mínimo necesario para comenzar una presentación es un elemento Spectacle, un elemento Check y un elemento Slide. Cada elemento Slide representa una diapositiva dentro de su presentación.
Para mayor documentación puede visitar este enlace https://formidable.com/open-source/spectacle/.
En próximos artículos nuestro equipo de DevSun Europe seguirá investigando sobre interesantes librerías para React.
Total de Vistas: 682

